Project 1
INTERACTIVE DESIGN - PROJECT 1
-
10/09/19 - 24/09/19 (Week 3- Week 5)
Rahaf Araman - 0339378
Interactive Design
Project 1
Week 3
In this week's lecture, we learned about web standards. Hardware and software issues include having variety of browsers, variety or operating systems and variety of screen resolutions. Since there are so many ways for people to access the web, there is a high chance that the website will appear differently to many of the users. Hence, we were introduced to World Wide Web Consortium (W3C) - the central organisation responsible for creating and maintaining web standards. W3C defined standard markup languages such as HTML and CSS. Web standards are essential in making sure the internet is a better place for both visitors and developers.
Web Standard
INSTRUCTIONS
Project 1 (Landing Page Design):
Week 3:
For this exercise, we need to design a static landing page of our favorite singer, band sports team, movie, etc. We design the landing page in either Adobe Illustrator or Adobe Photoshop, I decided to use Adobe Photoshop to design the landing page. Last week, Mr. Shamsul had told us to come up with a few design sketches and for today we need to transfer our design into the software.
The singer I chose for this exercise is 'Taemin' who is a member of the South Korean boy group SHINee.
I started sketching to design the landing page. Mr. Shamsul let us do either Adobe Photoshop or Adobe Illustrator to create the landing page. When I created the landing page design, the first thing that came up to my mind was to design the layout by section. Therefore, I separated the page into five sections and each section included the things that I though was important for the landing page of an artist/group.
For the consistency of the page, I used the same typeface throughout the whole landing page and try to use the same element in each section.
Sketches:
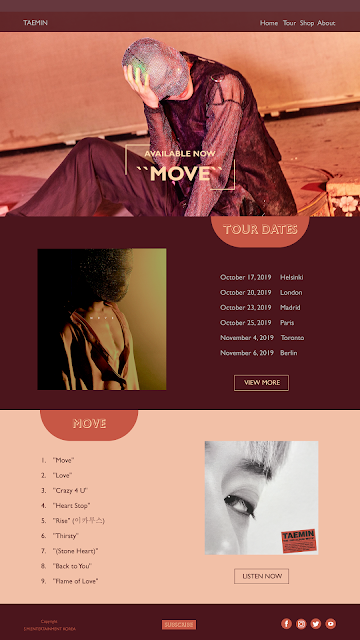
Full View:
-
10/09/19 - 24/09/19 (Week 3- Week 5)
Rahaf Araman - 0339378
Interactive Design
Project 1
Week 3
In this week's lecture, we learned about web standards. Hardware and software issues include having variety of browsers, variety or operating systems and variety of screen resolutions. Since there are so many ways for people to access the web, there is a high chance that the website will appear differently to many of the users. Hence, we were introduced to World Wide Web Consortium (W3C) - the central organisation responsible for creating and maintaining web standards. W3C defined standard markup languages such as HTML and CSS. Web standards are essential in making sure the internet is a better place for both visitors and developers.
Web Standard
INSTRUCTIONS
Project 1 (Landing Page Design):
Week 3:
For this exercise, we need to design a static landing page of our favorite singer, band sports team, movie, etc. We design the landing page in either Adobe Illustrator or Adobe Photoshop, I decided to use Adobe Photoshop to design the landing page. Last week, Mr. Shamsul had told us to come up with a few design sketches and for today we need to transfer our design into the software.
The singer I chose for this exercise is 'Taemin' who is a member of the South Korean boy group SHINee.
I started sketching to design the landing page. Mr. Shamsul let us do either Adobe Photoshop or Adobe Illustrator to create the landing page. When I created the landing page design, the first thing that came up to my mind was to design the layout by section. Therefore, I separated the page into five sections and each section included the things that I though was important for the landing page of an artist/group.
For the consistency of the page, I used the same typeface throughout the whole landing page and try to use the same element in each section.
Sketches:
Color Scheme:
First Draft:
After showing my work to Mr Shamsul and Mr Lun they said that the colors are nice and the overall design is good and they also told me that the font size, social media icon and the subscribe button at the bottom are big and they should be smaller so i changed that.
After Feedback:
Full View:






Comments
Post a Comment